
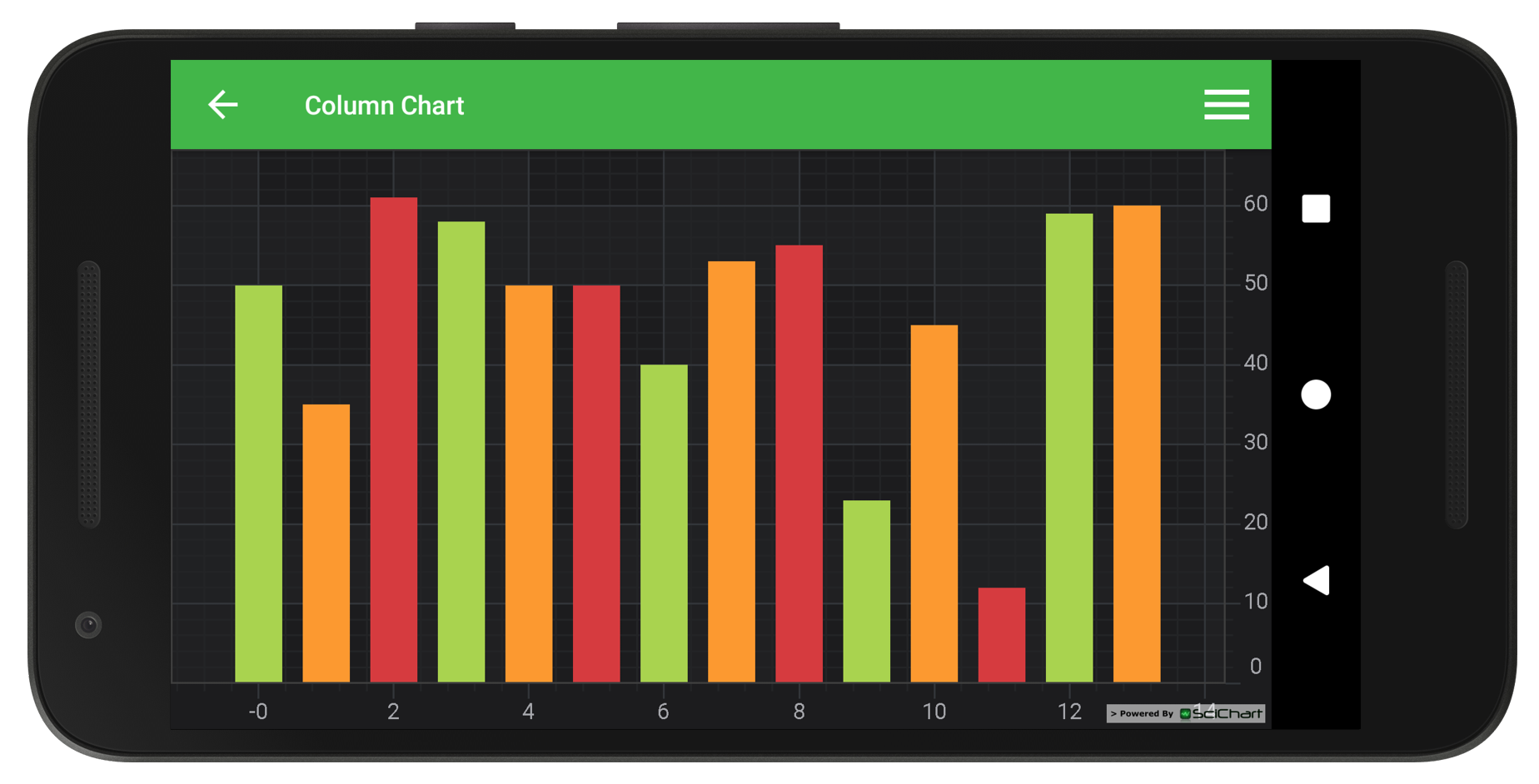
Android Column Chart SciChart
Dual Axis - Sale and Sale Number. The above example shows you how to create ColumnChart using D3 package. In this example, for purpose of chart demonstration only, we do use mock-up data from array. As you can see, the KoolReport's widget in general support dataSource could be DataStore, Process, DataSource or even simple array.

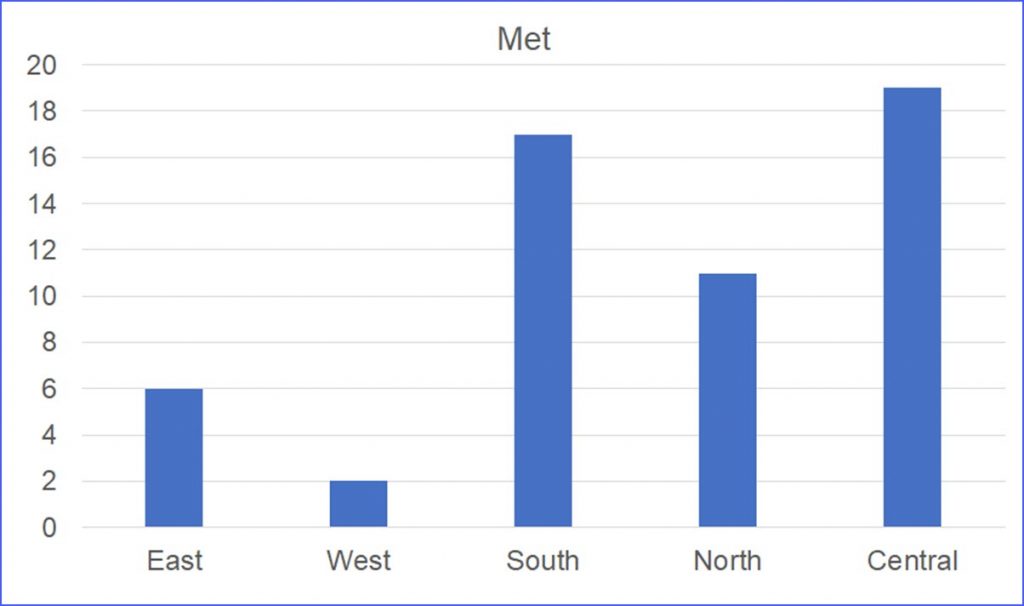
How to Make a Column Chart ExcelNotes
Grouped column chart with D3. Grouped column charts are a type of colour-coded column chart used to represent and compare different categories of two or more groups. More about: Grouped column chart.

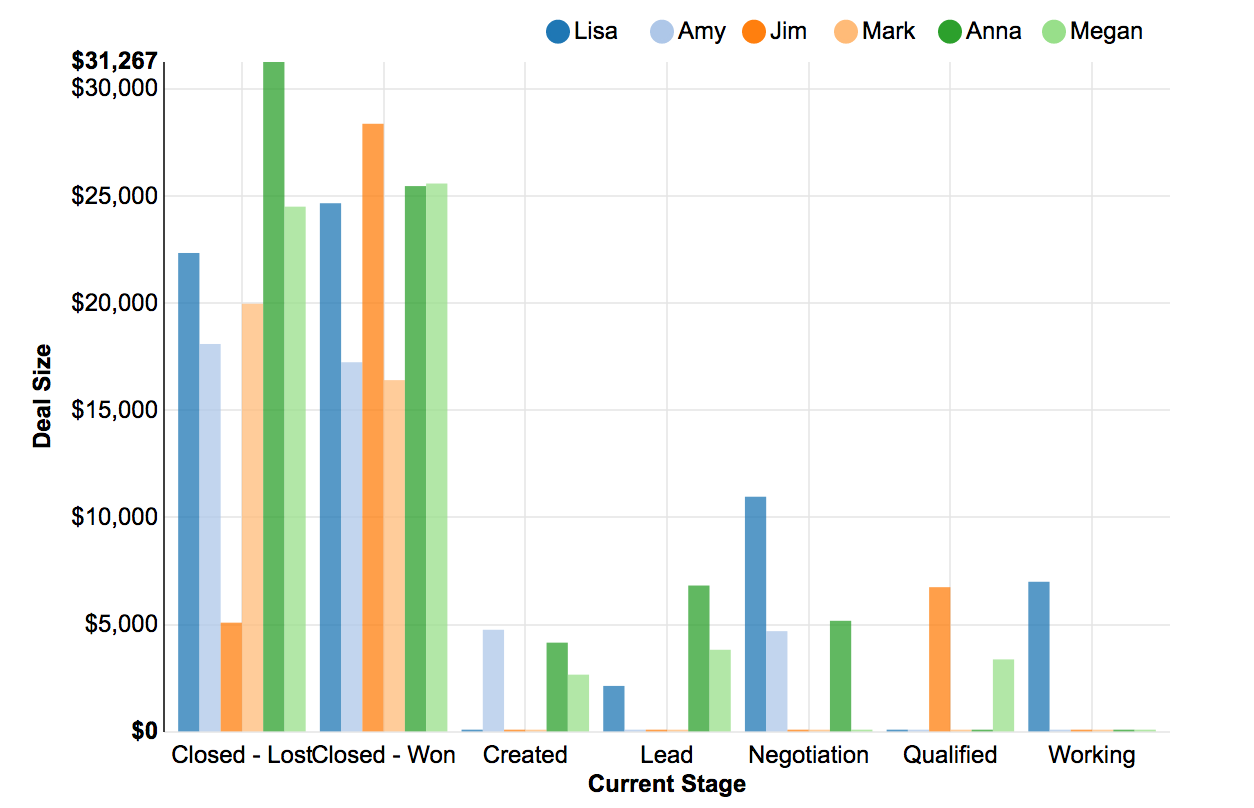
Easy Insight Documentation Column Charts
Background. I am attempting to create a reusable chart object with D3.js.I have setup a chart() function that will produce a column chart. On a click event on any of the columns, the chart will update with a new random data array that will contain a random number of data points (i.e. the original chart could have 8 columns, but upon update, could have 20 columns or 4 columns).

Casual React D3 Multi Line Chart Plot Horizontal In Matlab
Octopart offers price & stock information & comparison for electronic components. Set stock alerts on changing inventory, use BOM tool w/ auto column mapping, and more.

Using D3js To Draw A Bar Chart With An Axis And Some Basic Transitions Images
Welcome to the D3.js graph gallery: a collection of simple charts made with d3.js. D3.js is a JavaScript library for manipulating documents based on data. This gallery displays hundreds of chart, always providing reproducible & editable source code.

How to create column Chart in Excel YouTube
Free Shipping Available On Many Items. Buy On eBay. Money Back Guarantee. But Did You Check eBay? Check Out D3 -for On eBay.
Cylindrical Column Diagram. Color Isometric Chart Icon Vector Illustration
Be aware that I use scaleBand for the x-axis which helps to split the range into bands and compute the coordinates and widths of the bars with additional padding.. D3.js is also capable of handling date type among many others. scaleTime is really similar to scaleLinear except the domain is here an array of dates.. Tutorial: Bar drawing in D3.js. Think about what kind of input we need to draw.
Adding a column chart Venngage Knowledge Base
Build your best work with D3 on Observable. The only data workflow platform capable of supporting the full power of D3. Connect to your data instantly Pull live data from the cloud, files, and databases into one secure place — without installing anything, ever. Code faster than you thought possible Get everything you need and none of what you.

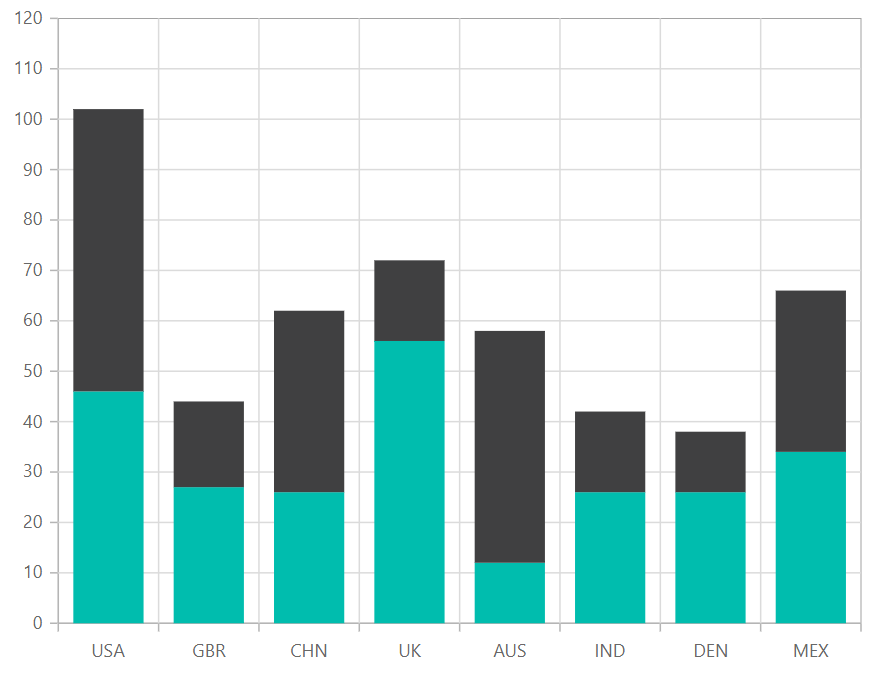
Creating A Stacked Column Chart In Excel Chart Walls Riset
d3.js Bar Charts. A bar chart is a visual representation using either horizontal or vertical bars to show comparisons between discrete categories.. It consists of a column of dates in year-month format and it's contents are as follows; date,value 2013-01,53 2013-02,165 2013-03,269 2013-04,344 2013-05,376 2013-06,410 2013-07,421 2013-08,405.

Two Comparison Column Chart Set
Fortunately this is extremely easy with D3's d3.csv function and SODA's built in CSV output type. In this sample, we'll walk you through the creation of the simple stacked column chart below. If you'd like to follow along at home, you can fork this jsFiddle sample project .

javascript Create a radial (circular) grouped bar chart with d3.js Stack Overflow
All this is doing is going on a loop around what you would usually use to plot a single column. The two numbers here "-0.2" and "0.2" can be adjusted so you can zoom in and out of the plot. Relatively smaller numbers are preferred if you want to see the trends in detail (especially when doing line plots).

Stacked Column Chart In Blazor Charts Component Syncfusion Riset
100% stacked column charts are similar to stacked column charts in that categories are represented as vertical bars and series as components of those bars. However, in a 100% stacked column chart, each series bar represents the percentage of the whole to which it belongs, where the total (cumulative) of each stacked bar always equals 100%.

How to Create a Box Plot in Excel Posts by ava williams Bloglovin’
Building barplots in d3.js relies on the addition of several rect, one per group in the categorical variable.The first example below should guide you in this procedure. Note that ordering groups is an important step when building barplots. This example explains how to do it.

Two Comparison Column Chart Set
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

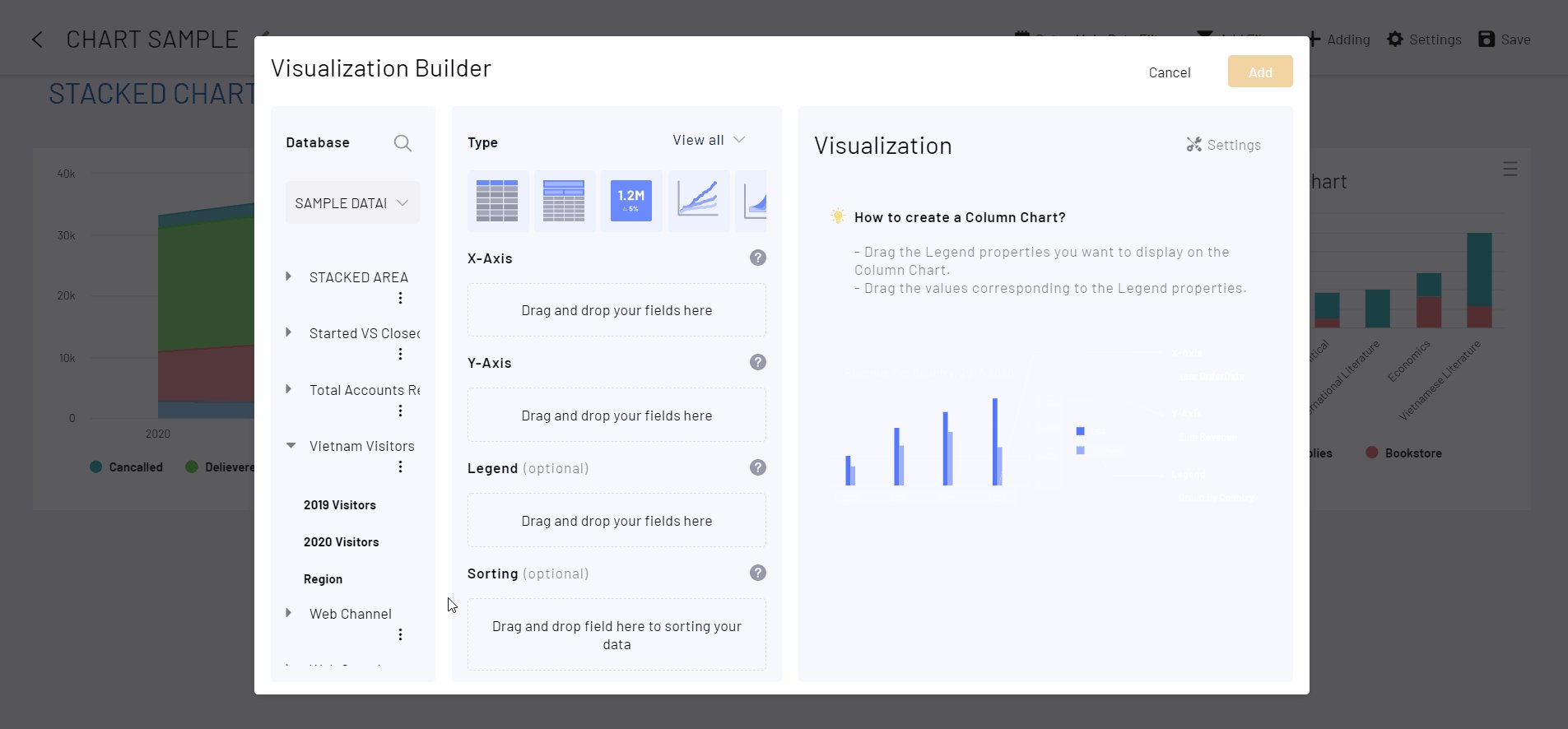
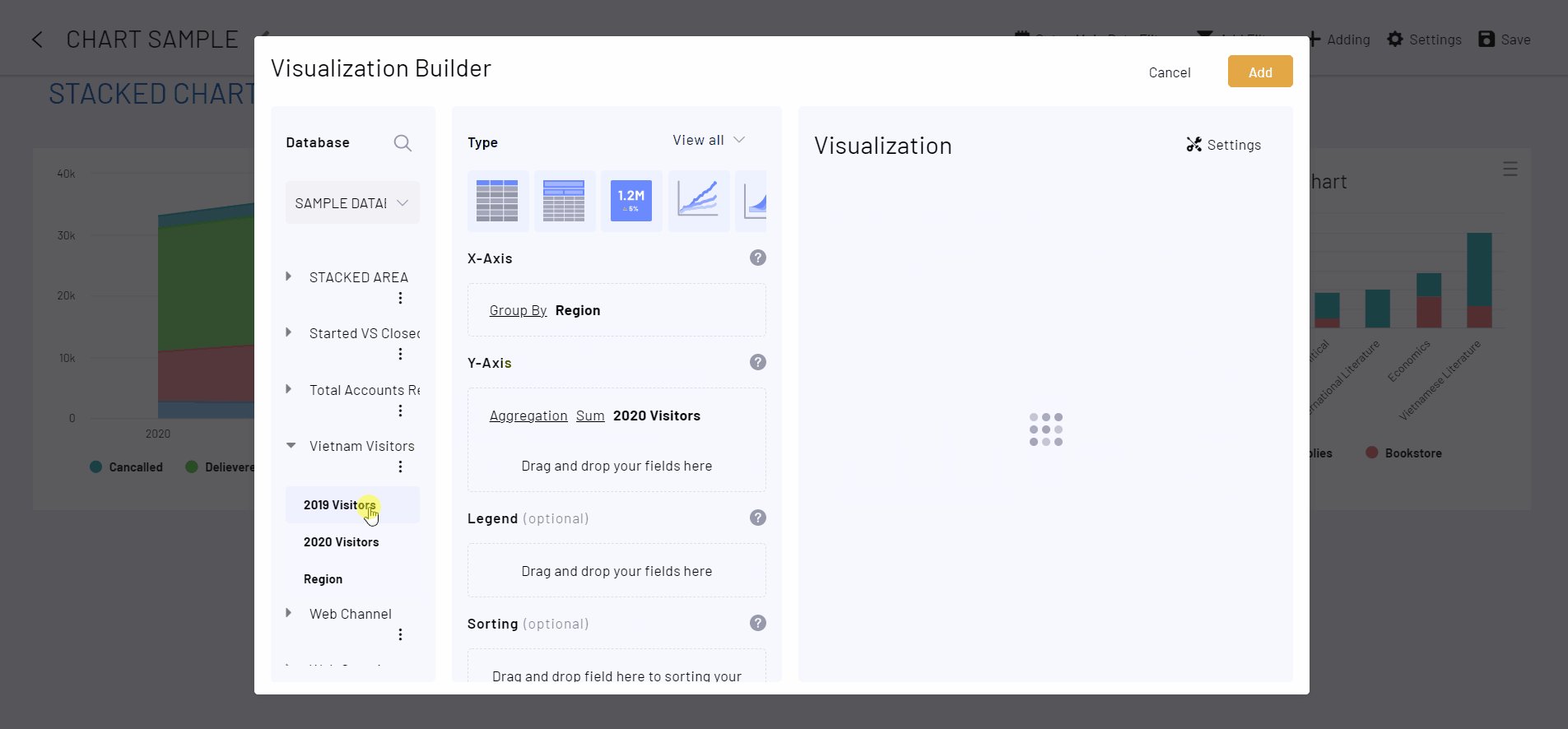
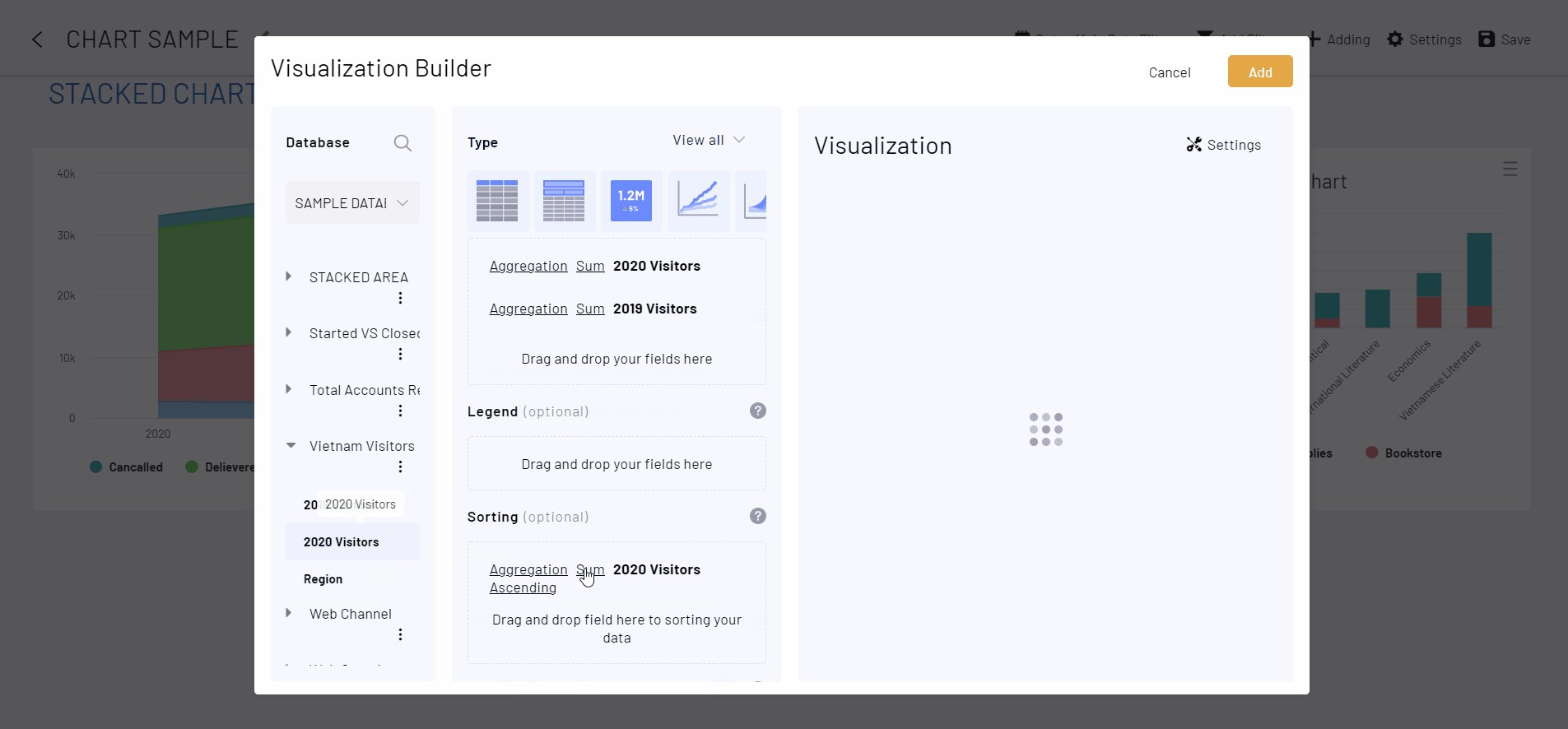
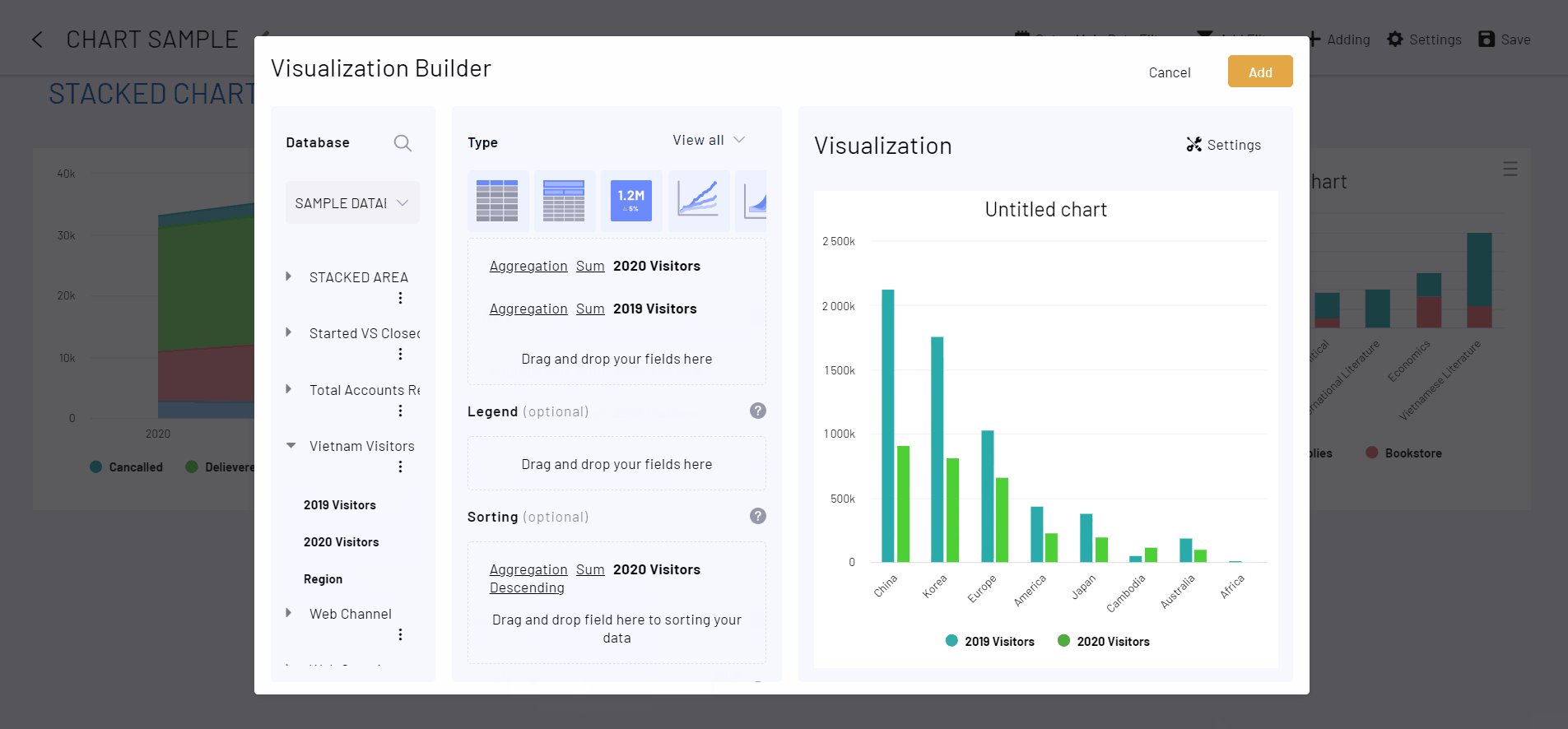
Column Chart in DataInsider
Column chart with D3. In a column chart, each category is represented by a vertical rectangle, with the height of the rectangle being proportional to the values being plotted. More about: Column chart. Basic column chart. HTML CSS JavaScript

Paired Column Chart
Introduction. D3 (https://d3js.org) stands for Data-Driven Documents.It is a JavaScript library that renders, and re-renders, HTML elements (including svg) in a web browser based on data and changes to the data.. D3 is primarily used for data visualizations such as bar charts, pie charts, line charts, scatter plots, geographic maps, and more.